Hello.
How can we help you?
Adding Custom JavaScript to Questions & Pages
How to inject custom JavaScript into a Checkbox Survey
Many times we get questions from customers for very specific use cases that are either:
- On our roadmap, but not prioritized.
- Only benefit a very small subset of customers.
- Could be easily accomplished with front-end code changes.
These customer requests range from core logic changes applied to the entire product or simple UI changes on a single survey. In any case, we've developed a set of tools to help customers get more done with Checkbox.
Public Service Announcement: For most of these tools, you will need someone that understands JavaScript. If you don't have someone on your team that knows JavaScript, feel free to reach out to our support team and we can work with you to find a way forward.
One of the most powerful tools that we offer is the ability to customize surveys by injecting custom JavaScript into a question or entire survey within the Checkbox survey editor.

In this article we are going to outline a specific use case that we don't cover natively out of the box in our feature set, but can enable with the use of this amazing tool. The use case is simple.
Important: If you would like to take advantage of this advanced toolset, you will need to make sure and enable it within your account. By default, we turn this off for all customers. Only Account Administrators will have access to enable this. To enable these tools on your account navigate to Application Settings --> Survey --> Advanced Survey Controls.
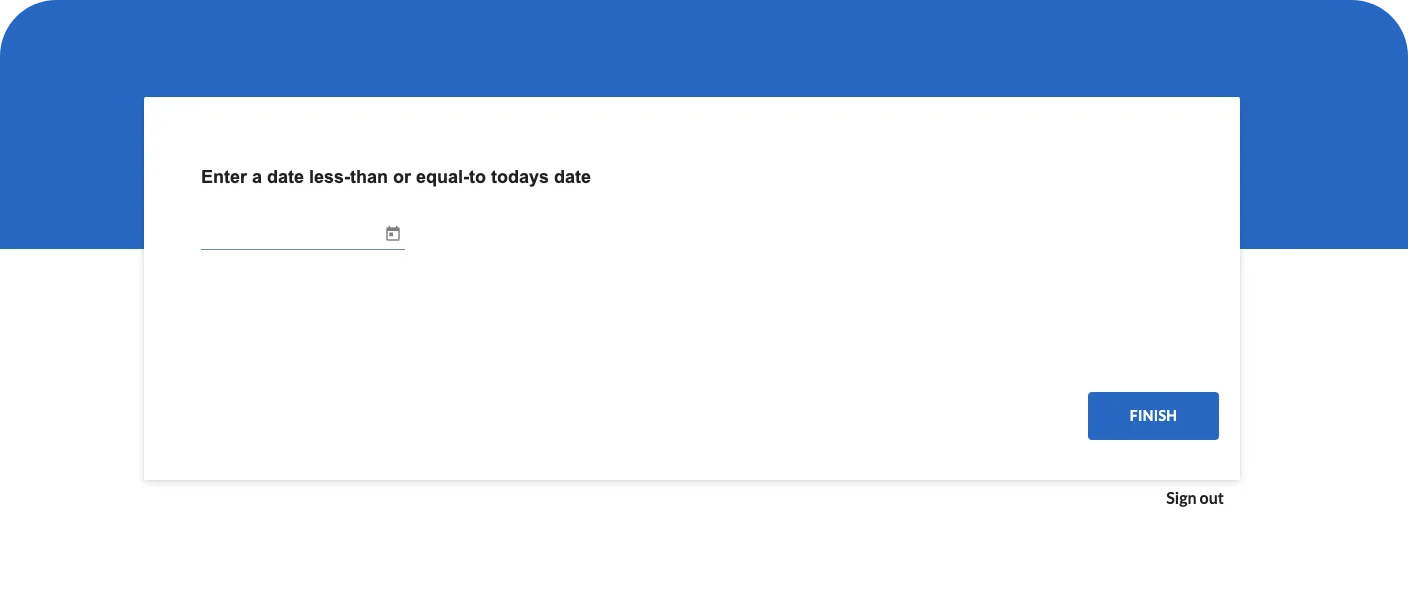
To make things easy for you, let's say you want to create a question where the respondent needs to choose a specific date in which something happened. The caveat is that we want to add some safeguards to make sure that the user does not choose a date that is after the current date.
Here is how that question would look in a survey:

At current, Checkbox does not allow you to set a dynamic date as the max date setting within this question-type. While we know we should add that functionality, it highlights a gap in our current offering and an opportunity to solve customer pain today.
Enter Action Items! If you aren't familiar with the powerful tools that are available within Action Items, feel free to check those out in your account or reach out to the support team to give you a quick overview.
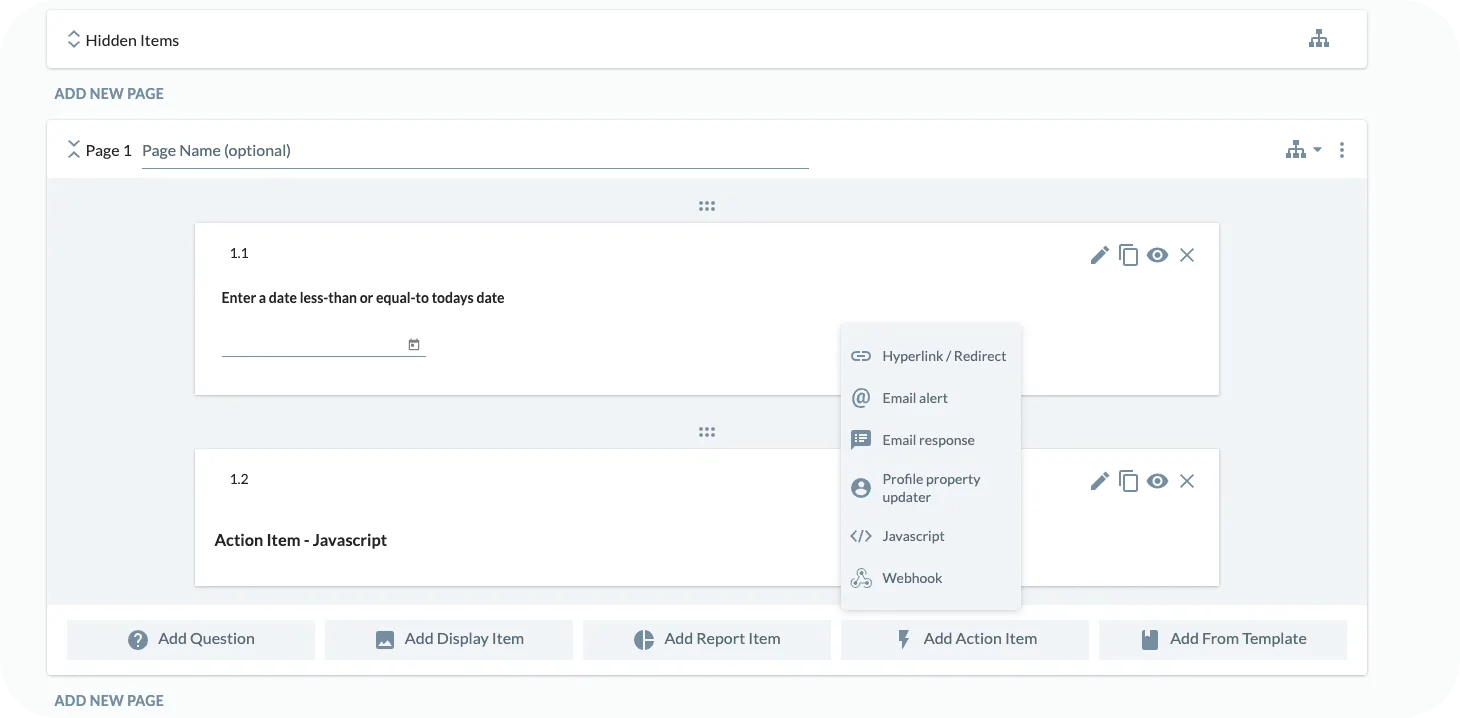
When you are inside of the survey editor, you will see the different tools that you have available to you at the bottom of the screen below. Once you click on Add Action Item, you will see a pop-up of different options. For this use case, we are going to select </> Javascript.

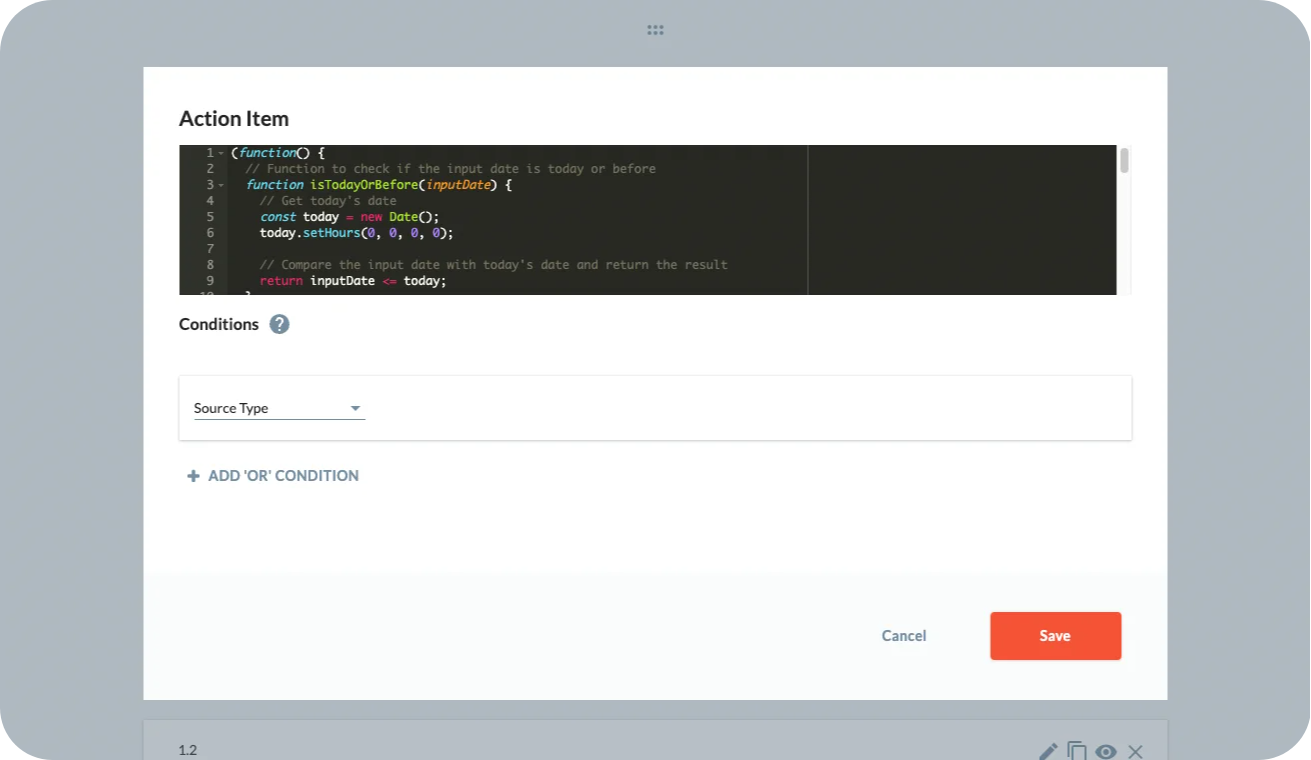
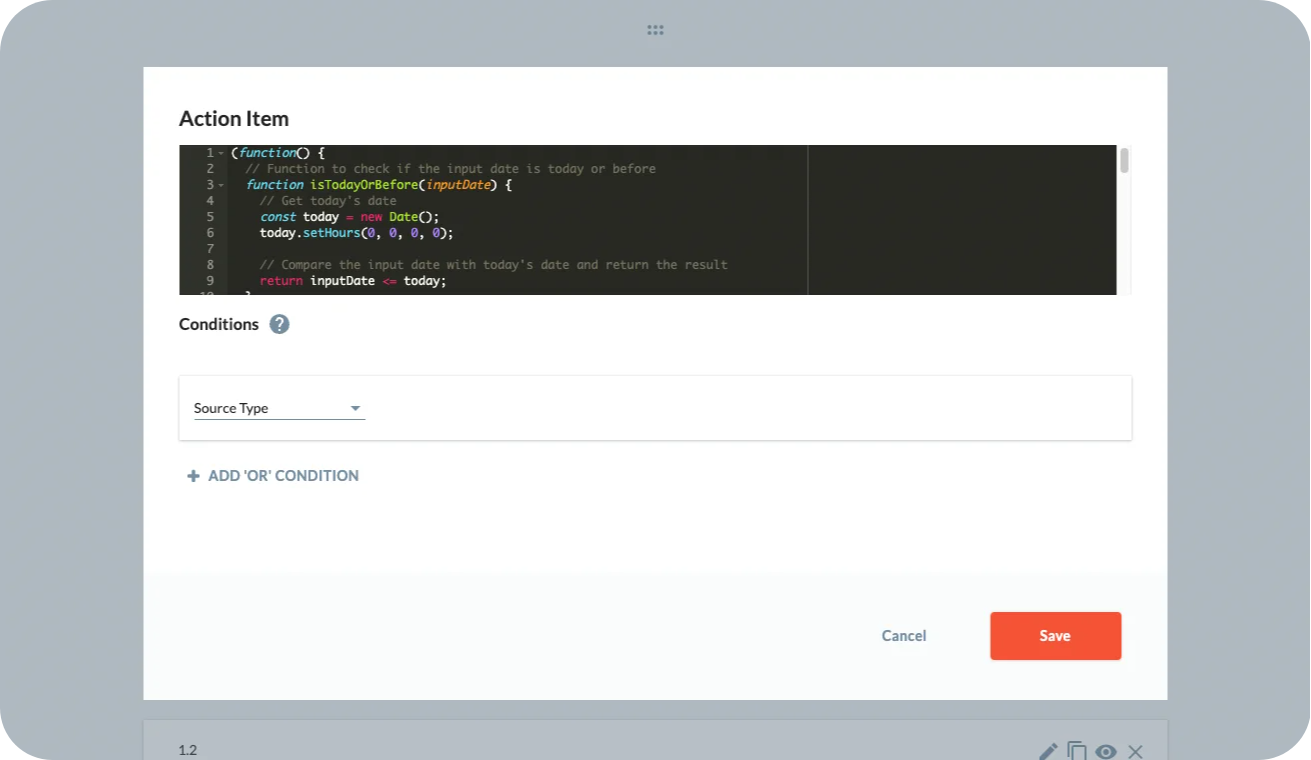
By selecting this Action Item, you will then be given a new pop-up which is the code editor to add Custom Javascript into the current page of the survey that you are working on. (Note - if you want to inject Custom Javascript into an entire survey, you can do that as well in the setting section for the survey)

Once you get to this screen, you can go ahead and customize the current page of the survey to however you want with Javascript. Here is the example code for what we just highlighted:
(function() {
// Function to check if the input date is today or before
function isTodayOrBefore(inputDate) {
// Get today's date
const today = new Date();
today.setHours(0, 0, 0, 0);
// Compare the input date with today's date and return the result
return inputDate <= today;
}
// Get the input field within the div with the class name "date-field-1"
const inputField = document.querySelector('.date-field-1 input');
if (!inputField) {
console.log('Input field not found.');
return;
}
// Store the previous value of the input field
let previousValue = inputField.value;
// Function to check for input field changes
function checkForChanges() {
const currentValue = inputField.value;
if (currentValue !== previousValue) {
const inputDate = new Date(currentValue);
if (isNaN(inputDate)) {
console.log('Invalid date entered.');
} else {
const result = isTodayOrBefore(inputDate);
console.log(result);
// Get the button with the class "btn-next"
const btnNext = document.querySelector('.btn-next');
if (btnNext) {
// Hide the button if the result is false, otherwise show it
btnNext.style.display = result ? '' : 'none';
}
}
previousValue = currentValue;
}
// Check for changes every 500 milliseconds
setTimeout(checkForChanges, 500);
}
// Start checking for changes
checkForChanges();
})();
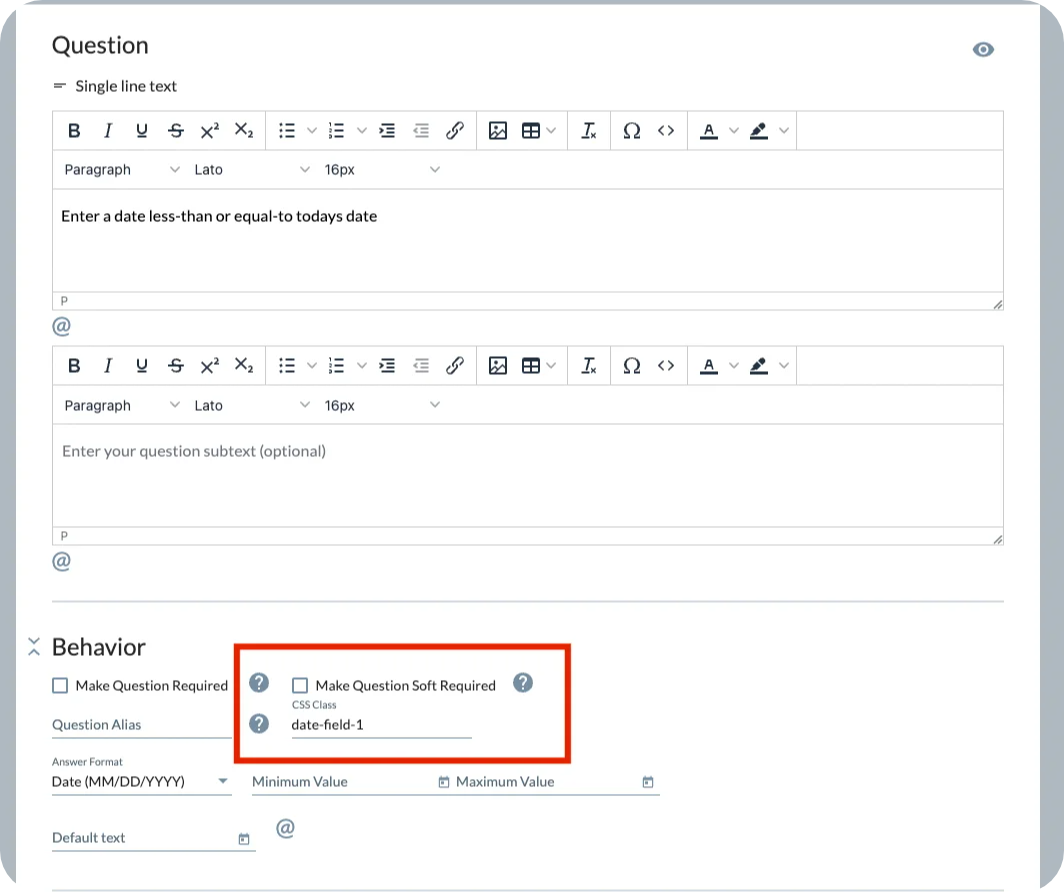
As you'll notice, we have created a class in the code above which we can then reference in the specific questions to inject this functionality. The class is called:
date-field-1
Here is how you can reference that class within the specific question:

To check out this question live, you can go ahead and navigate to the example survey which we've activated here: https://checkboxadmin.checkbox.com/JavaScript-Example-Survey
As always, if you have any questions, feel free to reach out to our Support Team (support@checkbox.com)
